I want to use camera and sent to data to api. Help me please ionic 5 - Ionic Framework - Ionic Forum

Initial video frame not displayed when used in cordova/ionic app on physical device. · Issue #4722 · videojs/video.js · GitHub
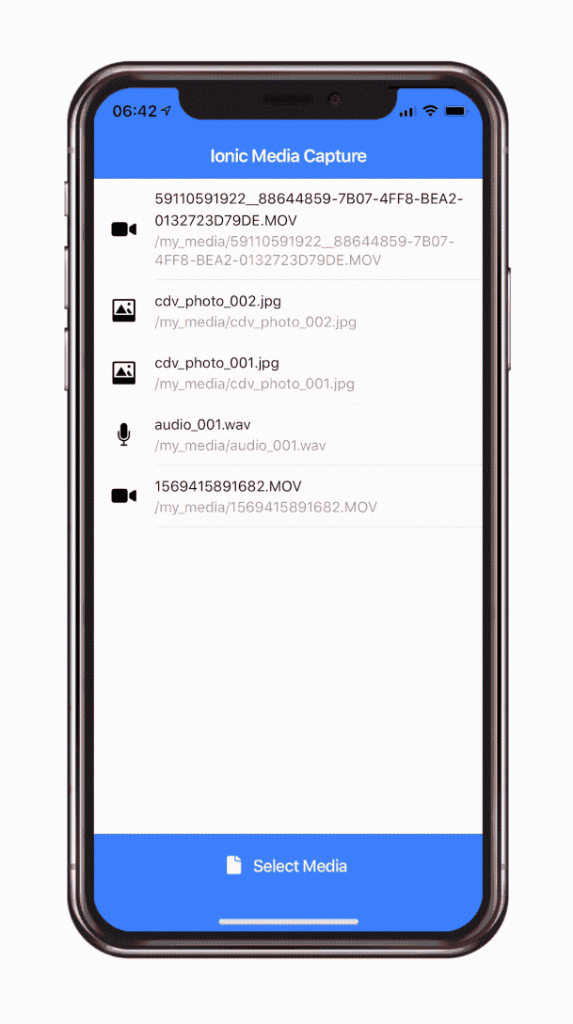
![How Capture, Save and Play Videos with Capacitor inside PWAs [v5] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How Capture, Save and Play Videos with Capacitor inside PWAs [v5] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/cKmCLenu_YI/maxresdefault.jpg)
How Capture, Save and Play Videos with Capacitor inside PWAs [v5] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

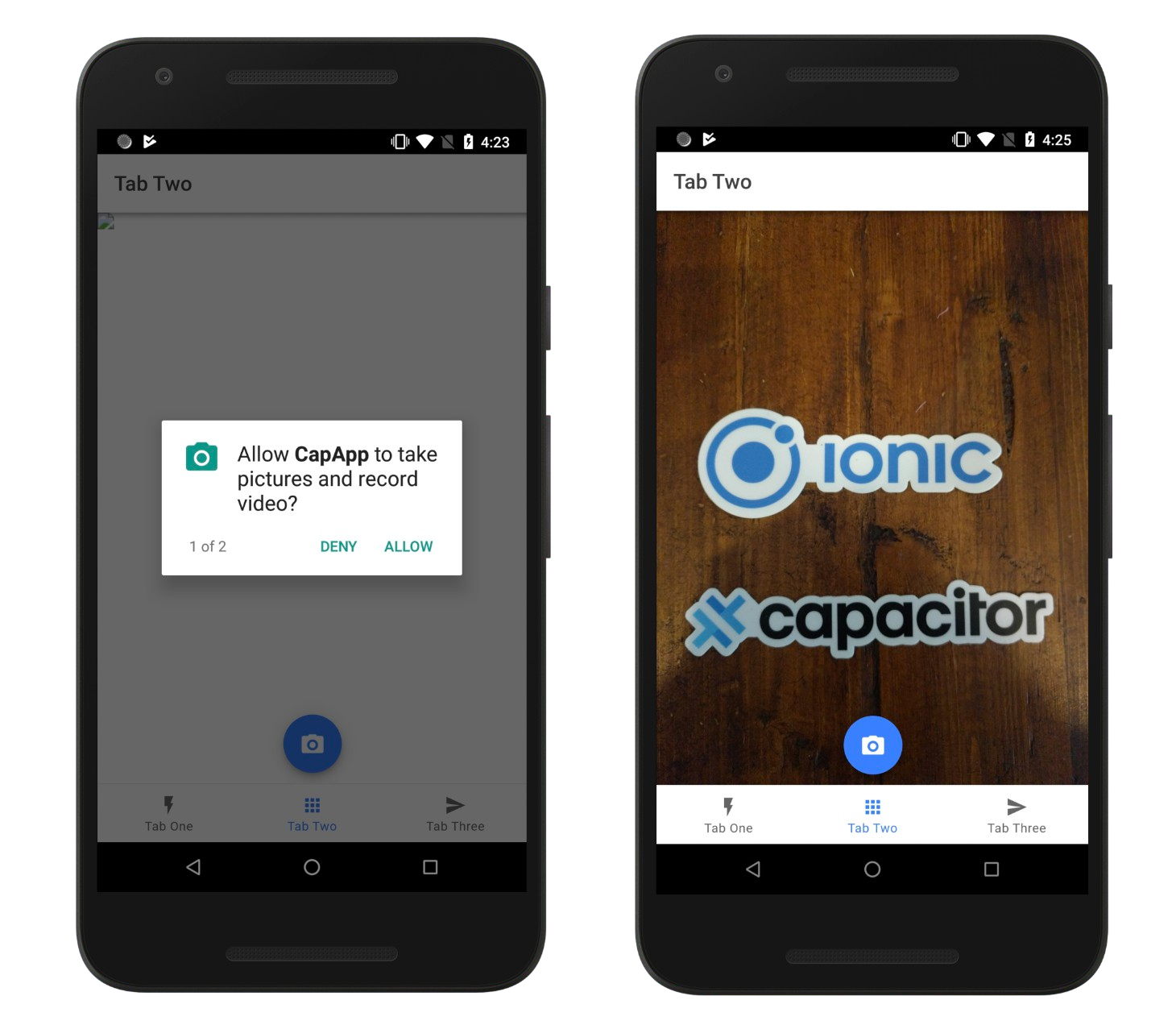
Using the Camera API in a PWA with Capacitor | Josh Morony - Learn how to build mobile apps with web tech

I want to use camera and sent to data to api. Help me please ionic 5 - Ionic Framework - Ionic Forum